Magic Interaction
This article show some magic interaction about BlogiNote.
Change Mode
You can switch the Mode of the homepage between 'list' mode and 'folder' mode, just click the button at the top-right corner (or bottom-right corner in mobile view)
If you switch the mode to 'list' mode, the page will show you some articles a list layout.
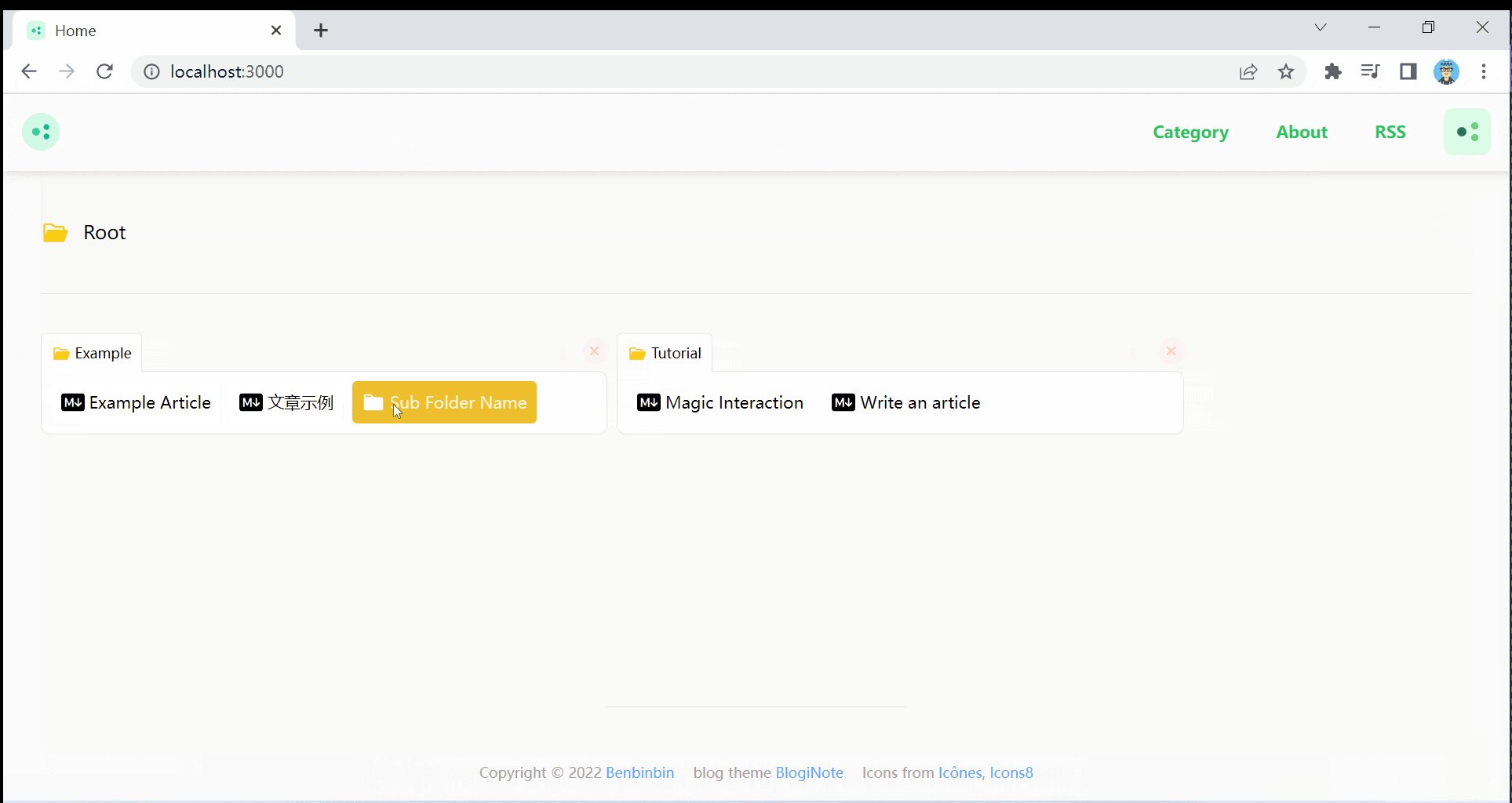
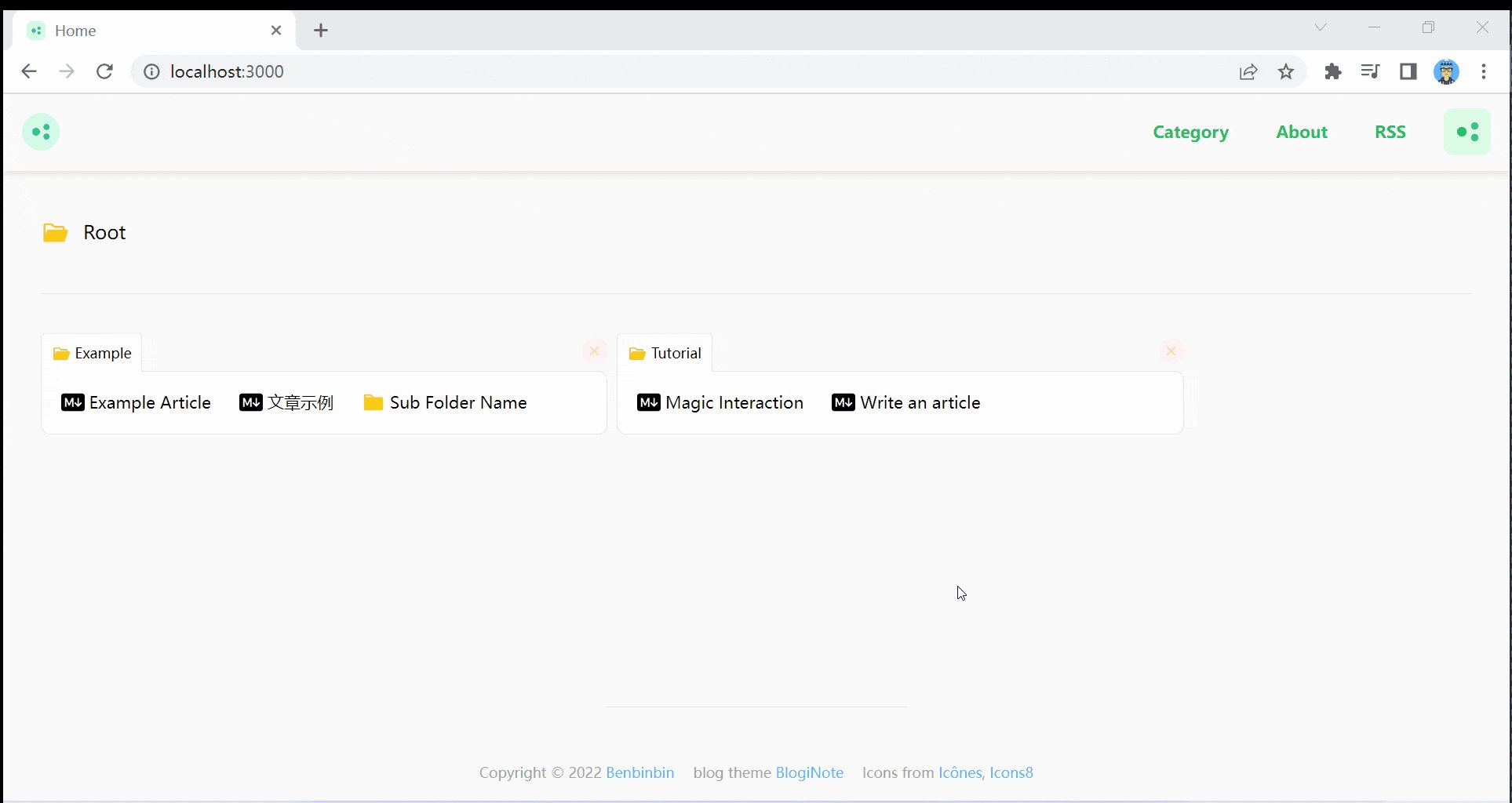
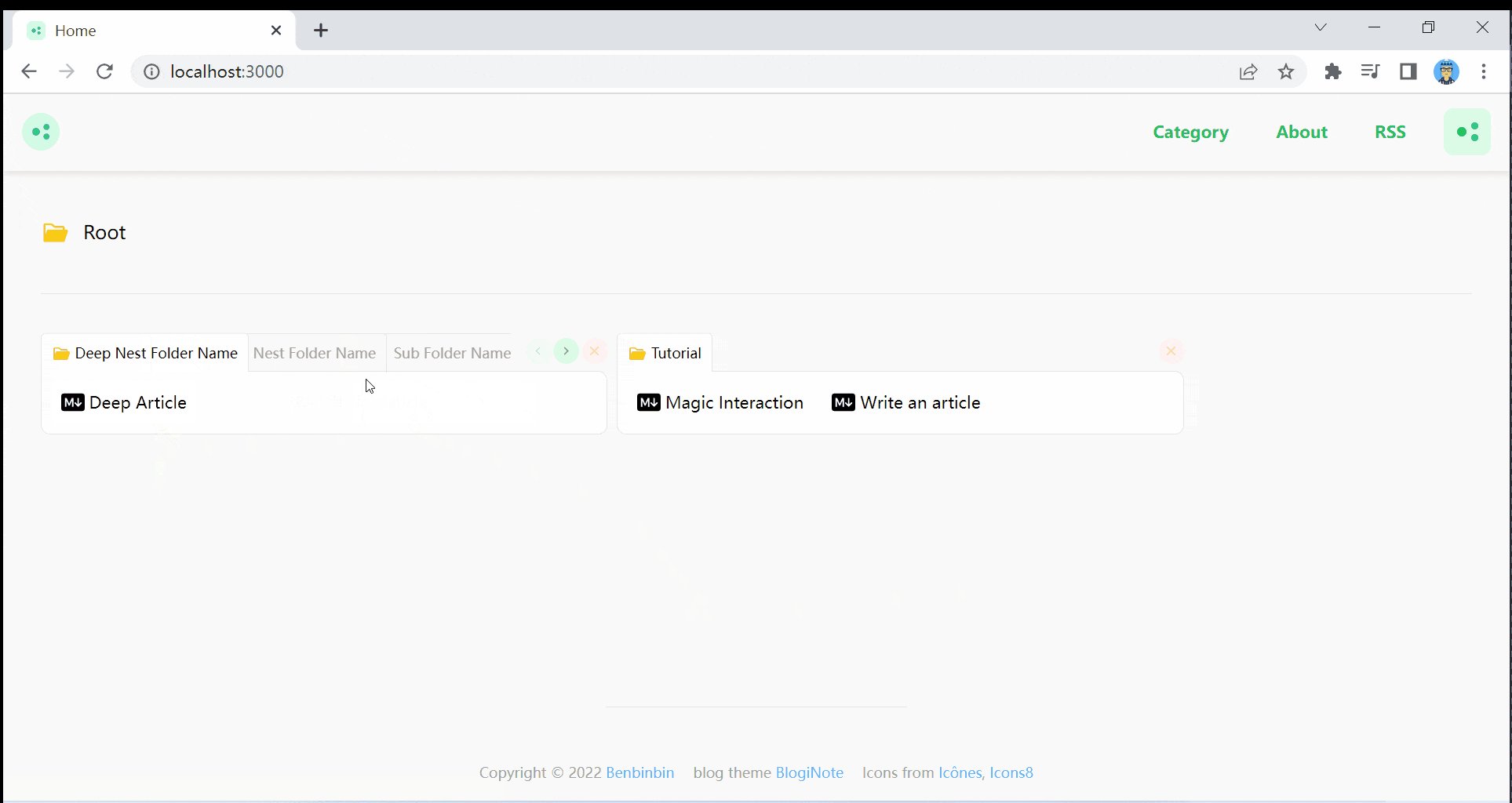
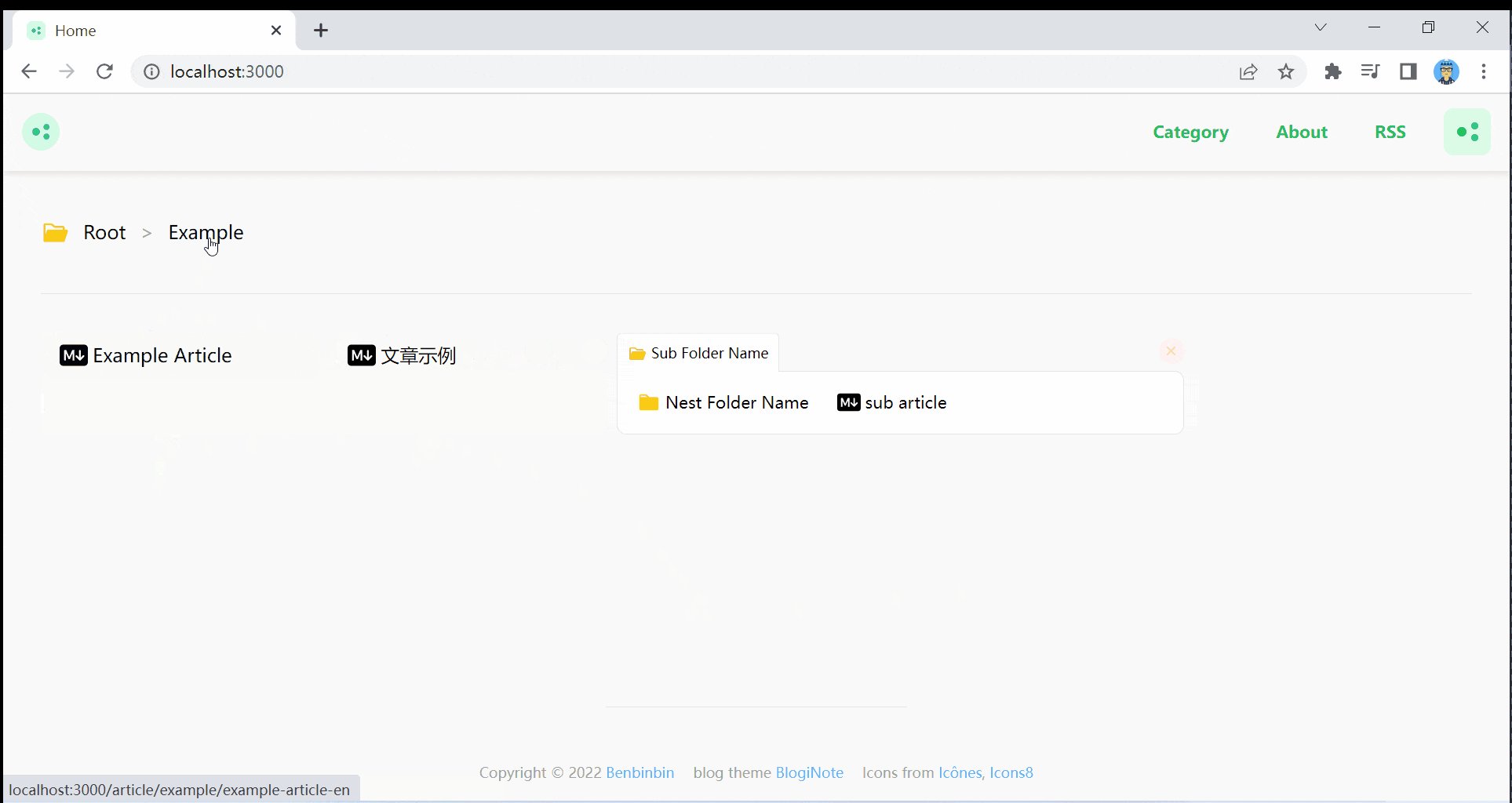
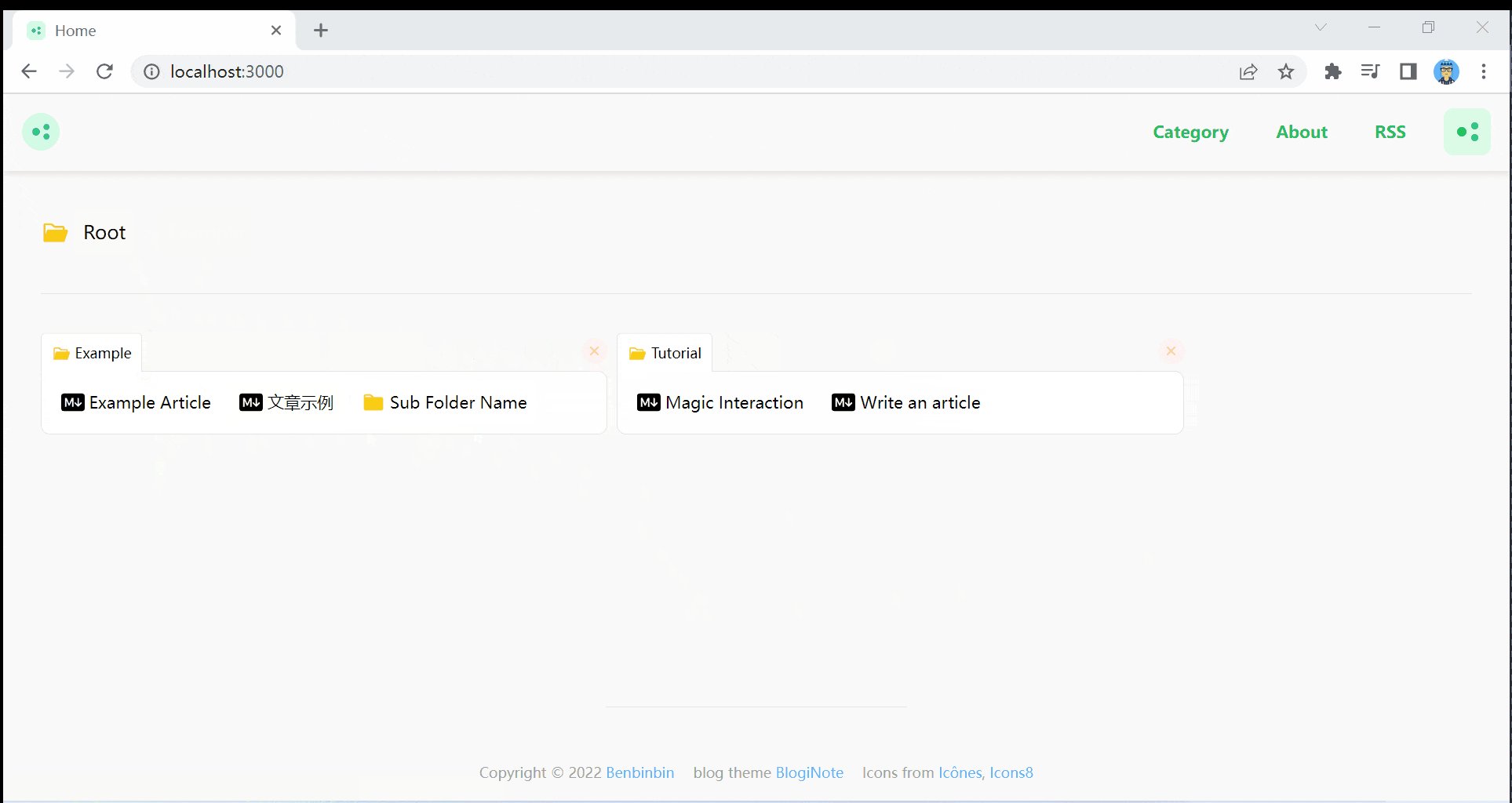
If you switch the mode to the 'note' mode, the page will show all articles within a directory system in a grid layout, you can browser your notes like what you usually do in your PC.

And in the 'note' mode, you can click the sub-folder to drive down in place.

Magic~Hum ✌ feel free to play around the directory layout 😋
Code block
Toggle the button on the left corner of the code block to change the 📃 long~long code block state between collapsing and expanding.
Copy the entire code block by one click the button
const languageColorMap = {
theme: '#a855f7',
bash: '#89e051',
shell: '#89e051',
html: '#e34c26',
javascript: '#f1e05a',
}
Tip Boxes
Click on the icon or title at the top left corner of a TipBox to expand or collapse the content.
Tip
Clicking on the icon or title above ☝ will expand or collapse this section
Image

You can double click the image in the article, then a component called LightBox will pop up, it will enlarge the image as big as the screen.
You can interact with the LightBox:
- scroll the mouse wheel, or pinch (in the touch screen) on the image to zoom in or zoom out the image
- drag to move the image around
- there're some buttons flow above the image, you can click the image to show or hide these buttons.
- if you want to close the LightBox, you can click the blur background, or click the Esc button on the top-right corner, or just press the
Escshortcut key in your keyboard - the purple percent% button on the top-left corner show the current scale value of the image, you can click it, or just double click the image to reset the scale (to 100%) and position (to center)